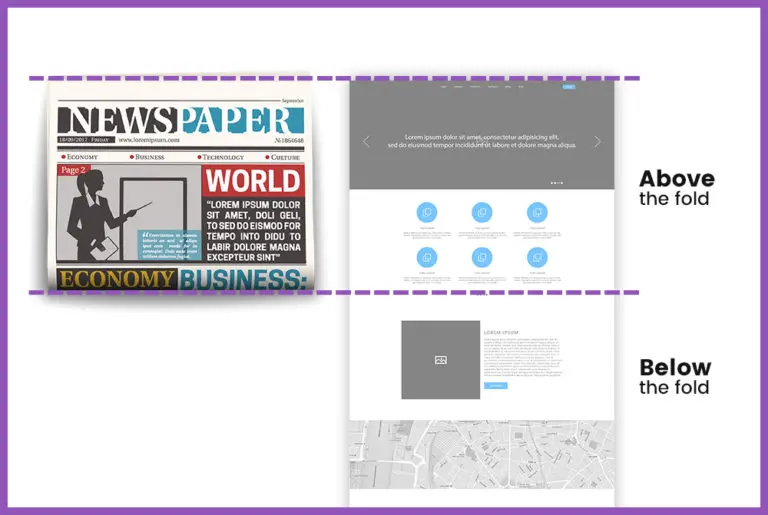
El término «Above the fold» define la parte de un sitio web que los usuarios ven sin tener que hacer scroll o desplazarse hacia abajo. También se utiliza «Above the scroll» para referirse a esta zona.
Históricamente se denominaba «Above the fold» («por encima del pliegue», en castellano) a la parte de la portada de los periódicos o semanarios que quedaba a la vista al doblarlos.
Esta parte incluye la cabecera del sitio web, el logo y el menú principal. Es el primer pantallazo que ven los usuarios, por lo que debe llamar la atención de los mismos y atraerlos hacia el resto del contenido. Un estudio de usabilidad llevado a cabo por Jakob Nielsen en 2006 (puedes consultarlo aquí) reveló que sólo el 23 % de los usuarios hace scroll en un sitio web.
Según las recomendaciones de Google, el contenido relevante del sitio web debe incluirse en esta sección, con un diseño amigable, y libre de anuncios. El grande de los buscadores penaliza los sitios webs que muestran espacios publicitarios en esta parte del sitio web.
Consejos de contenido Above the fold
A la hora de diseñar tu sitio web o modificarlo para mejorar la parte Above the fold, debes tener en cuenta los siguientes consejos:
- Incluye alguna vía de contacto. Muchos de los usuarios que acceden a un sitio web buscan los datos de contacto de la empresa. Por eso, deberías incluir al menos una vía de contacto (teléfono, email o botón hacia un formulario) en esta sección. La zona más habitual para incluir esta información es la propia cabecera o menú del sitio web.
- Encabezado principal (H1) siempre visible. El encabezado de la página debería ser visible en esta sección. Si en tu blog aparece la imagen de cada entrada antes del título deberías plantearte invertir el orden.
- Haz pruebas responsive. El contenido no se muestra igual en todos los dispositivos. Por ello, debes garantizar que el contenido relevante comienza a mostrarse Above the fold en todos ellos. Si en móviles el contenido relevante quedase debajo de la línea Above the fold, deberías plantearte reorganizar el contenido, para mostrar al menos el primero de los párrafos en este espacio.
Errores de contenido Above the fold
Algunos de los errores de diseño web más habituales son:
- Dejar el botón de «Añadir al carrito» debajo de la línea de Above the fold. La parte del sitio web que primero ven los usuarios es la que más impacto les causa y, cuanto más abajo esté un elemento, menos visitas recibirá. Por eso, los botones de añadir a la cesta y equivalentes deben posicionarse en esta parte del sitio web.
- Retrasar el contenido de calidad al utilizar tablas de contenido. Hay que tener cuidado con este tipo de elementos. Es preferible mostrarlos en una barra lateral o después de los primeros párrafos.
- Sliders o imágenes demasiado grandes. Generalmente, no se deben incluir este tipo de elementos Above the fold, especialmente si ocupan demasiado espacio, ya que retrasan la aparición del contenido textual.
- Elementos flotantes demasiado grandes. Si en tu sitio web utilizas elementos flotantes, como popups o menús, preocúpate de que no esté ocupando demasiado espacio. Según las directrices de calidad de Google, el contenido relevante debe mostrarse sin distracciones.
- Módulos de Javascript. Utilizar elementos que necesiten Javascript en esta zona es muy poco recomendable. Los motores de búsqueda no pueden renderizar este contenido, por lo que resulta invisible a los buscadores. Si el contenido que muestras Above the Fold necesita javascript para visualizarse, Google no lo podrá leer.
Optimización del rendimiento web en el Above the fold
Ésta es la parte del sitio web que primero ven tus usuarios. Es por esto que debería ser lo primero en cargarse de tu sitio web. Google PageSpeed Insights evalúa cuánto tarda el sitio web en mostrar los contenidos Above the fold. Cargar el sitio web de forma progresiva y linea, «desde arriba» sería la configuración más adecuada para cumplir con los criterios de Google PSI.
Además, con una buena optimización del rendimiento y la velocidad del sitio web, los primeros recursos que debería cargar el sitio web en la cabecera son aquellos que se utilicen en el espacio Above the fold. El resto, deberían cargarse en el footer o, en su defecto, en cuanto sean necesarios.
Identifica qué está fallando en tu Above the fold
Si tienes una alta tasa de rebote, uno de los problemas podría ser el contenido Above the fold. Instala herramientas que te permitan analizar el scroll o desplazamiento que realizan los usuarios, para averiguar dónde pierden el interés.
Alternativamente puedes utilizar una herramienta que realice mapas de calor en tu sitio web, si bien no identifican hasta dónde hacen scroll tus usuarios, podrás descubrir en qué zonas no realizan ninguna interacción.