Desde que Internet vio la luz, no sólo se han desarrollado nuevos lenguajes de programación y nuevas tecnologías. El diseño web se ha nutrido de ellos para realizar páginas web cada vez más complejas. Hacia 1996, cuando la Red Global daba sus primeros pasos, los lenguajes de programación web apenas estaban desarrollados y las páginas se limitaban a texto, enlaces e imágenes.
La web de la NASA: un ejemplo a seguir en diseño web
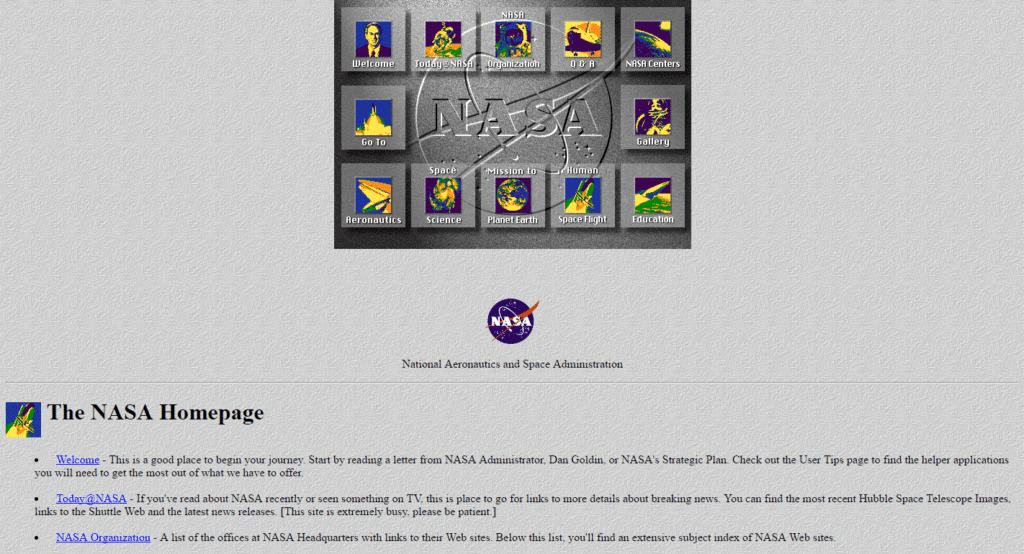
Un maravilloso ejemplo de ésta evolución es la web de la NASA. En 1996 presentaba el siguiente diseño y se limitaba a listar las últimas noticias. La baja calidad de la imagen nos recuerda el tipo de monitores que había en aquella época. Llama especialmente la atención el fondo de la página web, ya que dificulta la lectura y actualmente sería impensable.
Surgieron los que actualmente se conocen como «lenguajes de programación del lado cliente», como son CSS y Javascript. Éstos lenguajes permiten entre otras características, mejorar el diseño web.
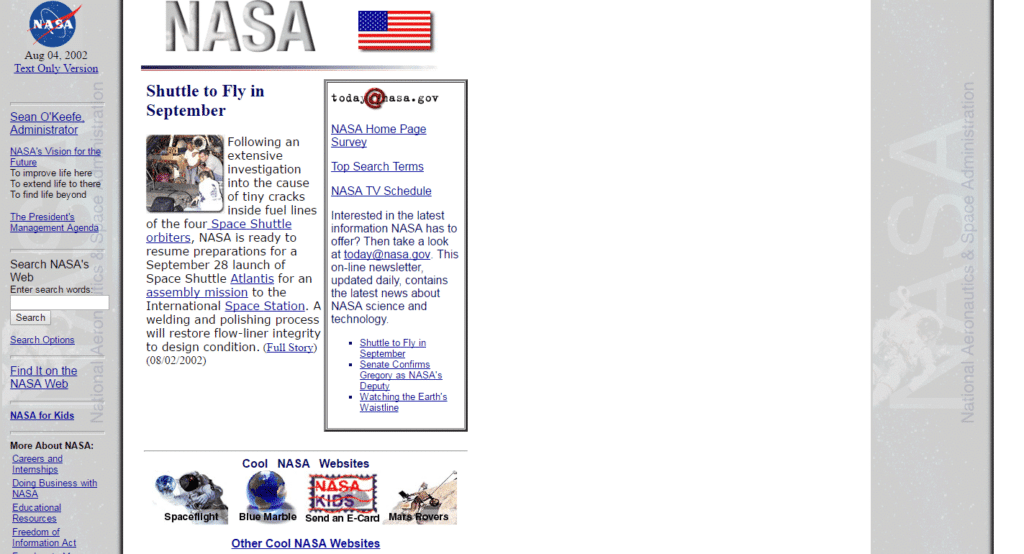
Precisamente, el nacimiento del primero permitió que la NASA, en 2002 tuviera este otro aspecto:
En éste diseño se comienza a apreciar el interés por que el usuario interactúe con el sitio web. Un ejemplo de ello es la barra de búsqueda y los listados de las secciones en la columna izquierda. Durante los primeros años del 2000, ésta era la estructura utilizada para la mayoría de páginas web: una sección principal con una columna lateral.
Un primitivo diseño responsive
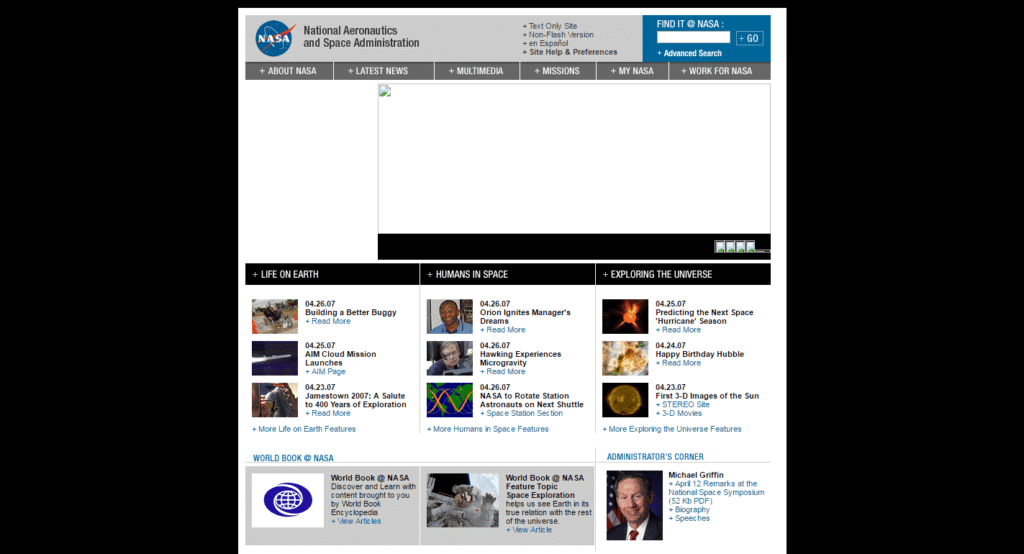
Hacia 2007 se comenzó a diseñar un diseño que funcionaba independientemente de la resolución de pantalla del usuario: un bloque central, lleno de contenido. Se trabajaba sobre un ancho mínimo y, en los laterales, un fondo vacío. Podría decirse que éste era un rudimentario diseño multi-dispositivo.
Durante estos años se lanzaron al mercado multitud de monitores con miles de resoluciones diferentes. Ésto obligó a las páginas a adaptarse a ellos. Se siguó trabajando esta estructura de bloque, pero sus dimensiones comenzaron a ampliarse.
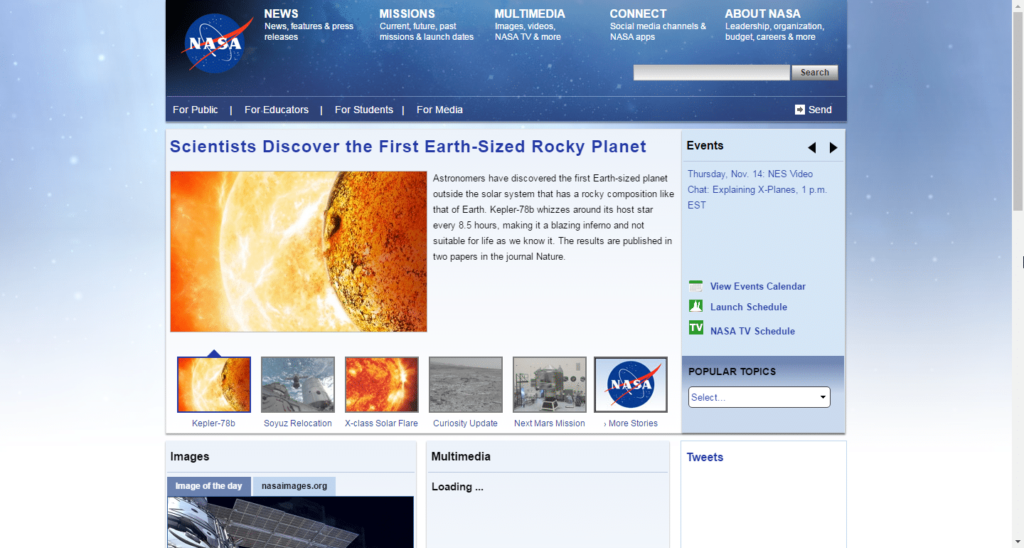
La NASA continuó utilizando la estructura de bloque hasta 2013. Le confirió unos tonos más claros y una tipografía más amplia. De nuevo, las últimas novedades de CSS y Javascript permitieron darle un aspecto atractivo a la página web.
Como se puede apreciar en la imagen, algunas redes sociales, como Twitter, ya estaban presentes. Eran los inicios de la integración con las redes sociales, tan crucial actualmente para estrategias de posicionamiento web.
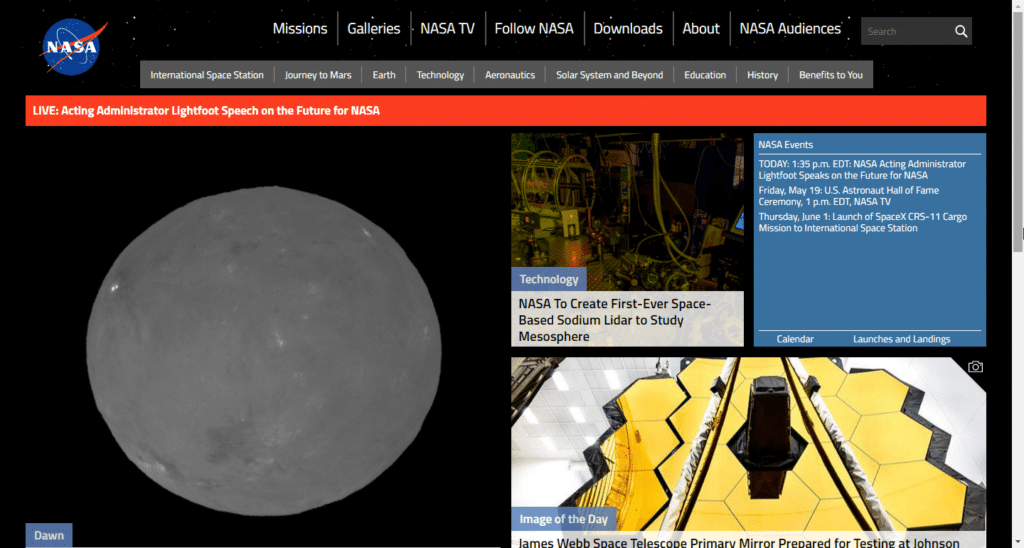
Actualmente, en 2017, la NASA nos sorprende con páginas web como ésta:
Gracias al desarrollo de los conocidos como diseños responsive, ya no es necesario utilizar un ancho fijo para ser visible por todos los usuarios. Actualmente es el diseño el que se adapta dinámicamente al dispositivo del usuario.
Como se puede apreciar, se pone especial interés en captar la atención del usuario. La interacción del usuario en nuestra página web mejora el posicionamiento SEO.
La importancia del diseño web
Actualmente, ningún usuario confiaría de una página como la de las dos primeras imágenes. Las dos siguientes sí inspiran confianza, pero recuerdan el diseño antiguo. Casi ningún usuario compraría en tiendas online con ese diseño, ya que por su antigüedad, daría la sensación de que la web es antigua y puede que actualmente esté cerrada.
Los últimos diseños, especialmente el último, reflejan el diseño web que se desarrolla actualmente: un diseño llamativo y multidispositivo que invita al usuario a adentrarse en él, desde cualquier parte.
Conclusiones
El diseño web ha evolucionado (y sigue en una constante y rápida evolución) durante todos estos años. Cada vez se desarrolla más pensando en la experiencia del usuario y es importante estar al día. No hay que olvidar que otras empresas de la competencia sí lo estarán.
No vale sólo con tener una página web o una tienda online. Tiene que ser la mejor. Integrar funcionalidades de y para las redes sociales multiplica la interacción que tendremos con nuestros clientes. Y, con ello, mejoraremos en posicionamiento SEO.
Crear o renovar la página web de una empresa puede suponer un gasto importante, pero no hay que perder de vista el objetivo de la empresa. La página web debe ser uno de esos medios, cada vez más importante, de lograr el éxito.